
Essential Elements of UX for eCommerce- You enter your preferred shop. You always have a good time there, but this time it’s hard to find the things you want the most. As though the stock person hadn’t completed their task, the customer care agent is seated behind the counter playing games on his phone and has open boxes with items scattered all over the floor.
The first, second, and thousandth impressions are critical, according to the web design USA team. Online businesses need to pay close attention to this.
The Initial Observation
Online stores need to make a strong first impression since shoppers may easily click the “x” to find another seller of the same goods.
Your homepage should have a value proposition, according to our web design team, and it’s a good idea to describe how yours differs from the hundreds of others available online. If you employ simplicity and call-to-action elements, your initial impression will be enhanced.

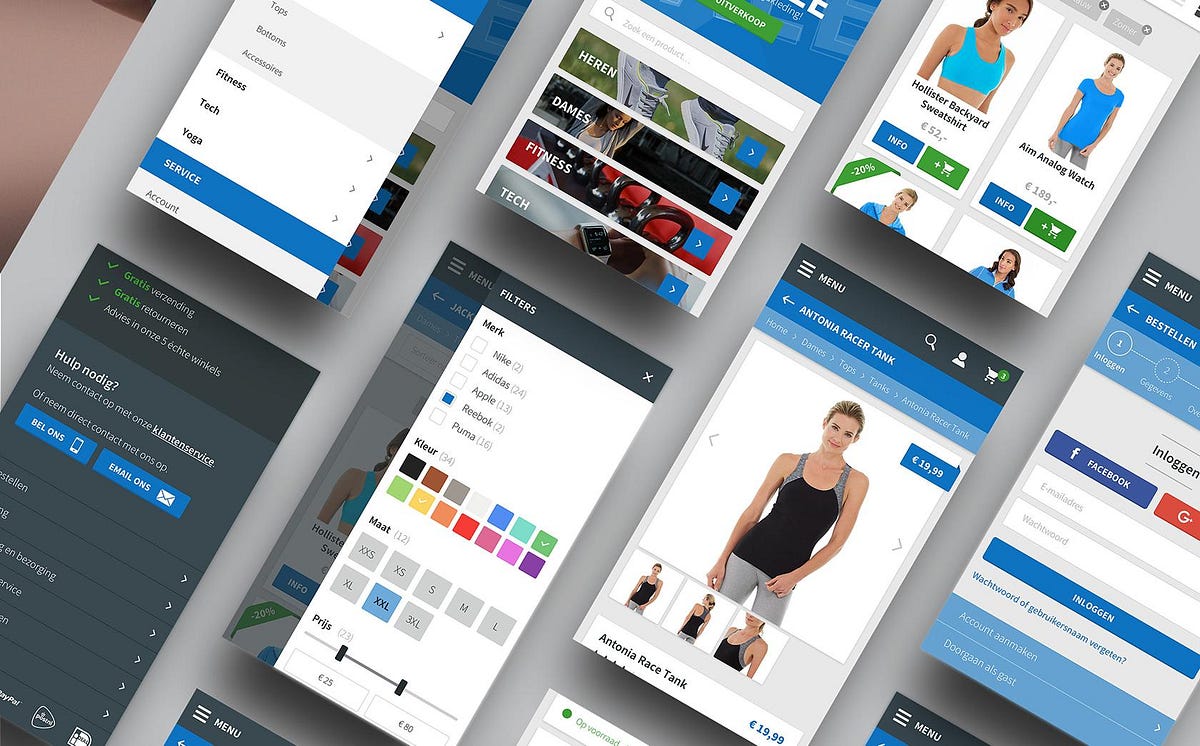
Filterable item collections with product selection tools
The greatest e-commerce companies generally organise their products into categories to help buyers decide what to buy. For instance, they may provide a grid of the most well-liked shirts for men or suggest products based on previous customer comments.
When clients view these grids, the intention is to offer filtering and comparison options. Why? since they are only suggestions, the art galleries and collections.
Users need to be able to quickly discover the items they are looking for, which will enhance conversions and reduce bounce rates. Once the viewer has browsed through your pre-selected galleries, the filtering and comparison feature becomes available.
Putting A System In Place To Re-engage Users
According to statistics from studies, the average percentage of online shopping basket abandonment at the moment is 68.63 per cent. This is a sizable amount, suggesting that the most prosperous companies are not those that depend on first-time customers.
The web design company believes that clients should be ready before they begin making purchases from your business, thus it is necessary to establish a system to re-connect abandoned shopping carts, bounced customers, and customers who have already made a purchase.
Some of the most popular ways to do this are as follows:
- Email marketing is used
- supplying a discount on the identical item when they make their next purchase
- distributing coupons that consumers may print and spend at the store
- sending an SMS-based reminder with a coupon
- Demonstrating Reputation and Client Satisfaction
What standout elements define your homepage? Are there any customer reviews on your website? If you lack credibility, how will you build it with your customers?
Do you have ratings and reviews on your product pages? If not, how will your customers be able to tell which product is better?
Demonstrating Reputation and Client Satisfaction
What standout elements define your homepage? Are there any customer reviews on your website? If you lack credibility, how will you build it with your customers?
Do you have ratings and reviews on your product pages? If not, how will your customers be able to tell which product is better?
Providing Quick Customer Service Buttons That Are Unmistakeable
When a problem emerges, they are quickly put to the test actually appear to be beautiful. It’s essential to have customer service tabs that are difficult to miss given that the majority of customers will have questions.
Companies often place customer service links in the footers or in tiny links packed into the sidebar. This is problematic since the customer won’t have time to go over your entire website. Live chat windows are useful, and there should be distinct assistance modules in the navigation menus or anywhere other than the footer.
The Quickest Possible Checkout Procedure
A quick checkout, after a secure payment system, is the second most key component, according to the web design company. To guarantee that your site’s real UI and UX speed is up to pace, you’ll first need a reliable host and eCommerce platform with fewer redirects and caching.
The checkout process should then be tested after you’ve introduced it to customers. While a one-click checkout is great, other factors, such as guest accounts, which are meant to increase site sales, must also be considered.
A satisfying user experience following a purchase
This section focuses on how to encourage repeat business, but it also considers how customers feel after making a purchase from you. Is there a way for customers to get in touch with your customer service representatives right from their receipt? Exists a quick module that makes it simple to return goods and obtain a return label? Can a purchase be edited before shipping?
Any of these elements, according to web design experts, can raise consumer happiness, which is what you actually want to do. After purchasing, a first-hand experience will undoubtedly lead to word-of-mouth advertising for your business!
Clear, Beautiful Images With Quick Loading
It doesn’t matter if your items seem uninteresting. People simply want to see lots of photographs, regardless of what you’re offering, like notepads or matcha tea. Cut savings where high-resolution images, superb typography, and design are concerned since these elements serve to further bridge the sensory gap between shopping in-person and online. Here is a link to a post we created about 10 outstanding after-effects plugins for UI designers.
Conclusion
The most important aspects of e-commerce UX vary from a stunning first impression to exquisite product images. Sometimes they are easy, other times they are hard. Experts in USA web design advise choosing one or two user experience changes utilising top-notch website builders. This will be done to your online store, and you’ll keep doing it even after you see results.




Recent Comments