
Interactivity, despite being an essential aspect of the user experience, should go unseen by users. Generally, your website’s interactive design was done correctly only when your users do not recognize appropriately planned interactive processes guiding their activities.
As you may think, developing something so important but elusive is a difficult task. In this blog, I will explain the procedures and goals of an interactive designer, as well as why you should hire one for your web design project.
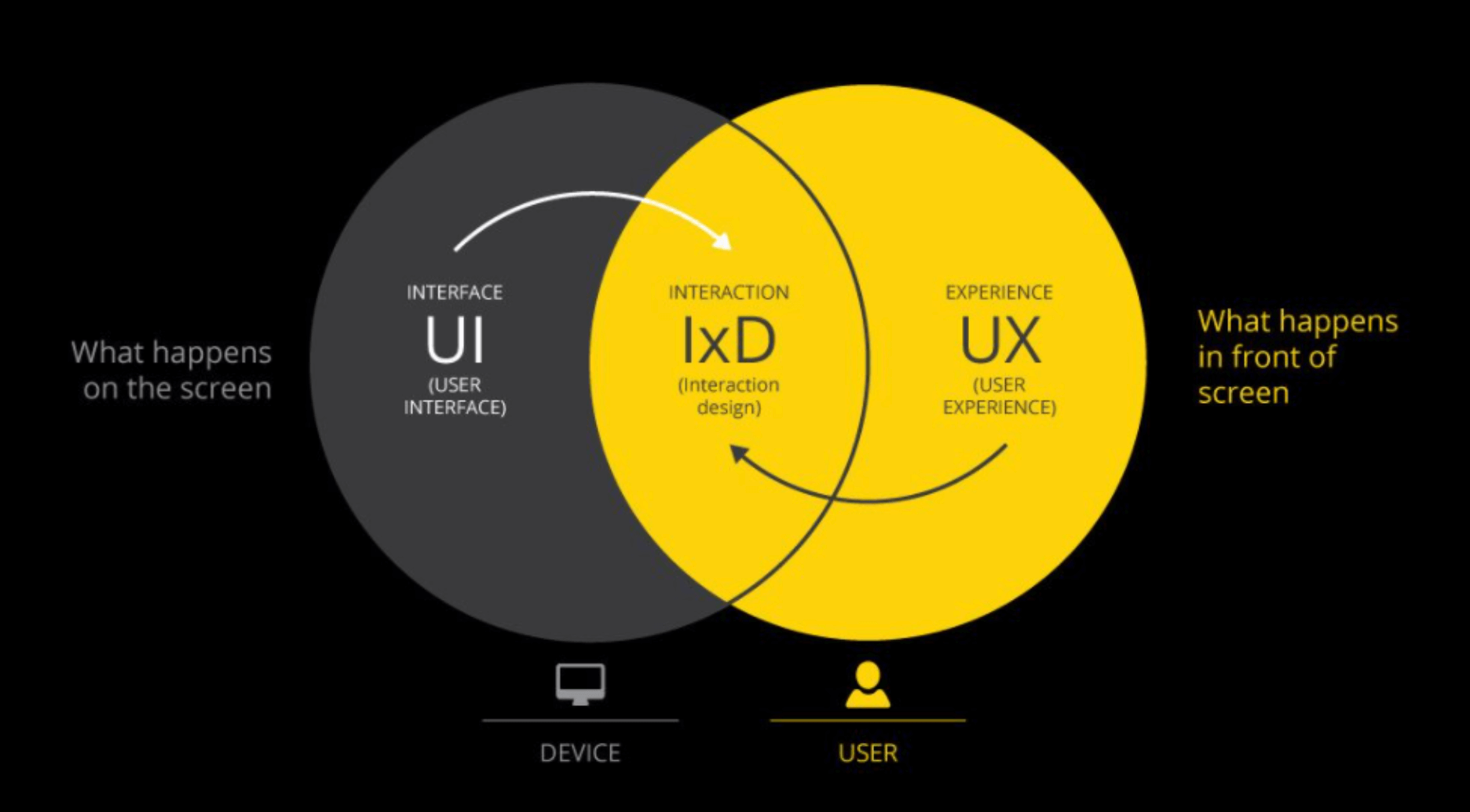
User experience design vs interactive design

The times of your user’s direct and active participation – tapping, clicking, dragging, typing, and so on – are the emphasis of interactive design.
With regard to your webpage. Meanwhile, user experience (UX) design takes a broader approach and considers even passive use – such as reading a paragraph on your website’s page – to represent interaction.
As such, interactive website design is a subset of UX website design that tries to encourage and facilitate times of active participation by users. Some UX professionals prefer to focus on this area of UX design and develop their talents in implementing interaction patterns to perfection. To ensure interactive design quality, we always place such specialists on highly interactive web design projects at Kreationsites.
Elements of interactive design
Every interaction is broken down into five pieces by interactive design techniques. The majority of these elements apply to all forms of interactions, but some do not.
The user experience specialist’s role is to determine which elements are required for each interaction instance in order for it to feel natural and seamless.
Here is a list of all five elements:
Text – A text or a symbol that suggests the possibility of contact and emphasizes the expected outcomes rather than the action itself. Consider a ‘Play’ line or a triangle symbol representing the same idea.
Visual Form – Some interactive elements, such as buttons or text input forms, should have clearly visible margins to indicate the interaction zone. You don’t want your potential buyer to have to search for the input zone when entering a shipping address for their order, for example.
Medium/Platform – Since different devices require different interactions, an interactive design expert should ensure that the choice of interaction-inducing behaviours is consistent across all platforms.
Time – Some interactions require the processing of input data, and your website should always keep users updated on the status of this data processing. Otherwise, users may see the website as unresponsive and abandon it without waiting for a response.
Feedback – To give a user a sense of success, your website should clearly display the outcome of any activity. Show the ‘Success!’ notice, for example, after a user shares an article from your website on social media.
The roles of each of these elements appear obvious, and selecting the ones required to create a smooth interaction flow appears to be a simple task. Still, I’m sure you’ve come across plenty of site designs with broken interaction flows that have puzzled or confused you enough to leave, just like me. Professional interactive website design aims to reduce user misunderstanding and eliminate all potential risks to your organization.
Advantages of high-quality interactive design
Just as the negative consequences of poor interactive website design can be severe, so can the beneficial impacts of good interactive design. Let’s take a look at a couple of them.
Reduced support expenditures and improved support quality
If users have no problems interacting with your website, they will have fewer reasons to contact your help, resulting in lower support expenditures. Thus, by ensuring that every interaction instance on your website is properly built, you protect your support professionals from such small concerns, allowing them to focus on complex and unusual circumstances, thereby improving support quality.
Lower bounce rate
Visitors who experience a confusing interaction are more likely to bounce and never return. Professionally developed and tested interactive design reduces the likelihood of user dissatisfaction and a high bounce rate on your website.
Additional revenue
Whether your website’s revenue comes from clicks or purchases, it is intimately connected to the interactive activities. Allowing consumers to have a satisfying experience while connecting with your website encourages them to participate more frequently, giving you more income.
Enhanced competition and loyalty
There is one exception to what I said at the outset about effective interaction design being natural enough not to draw attention to itself. If you direct your users’ attention to interactive aspects by filling them with a sense of freshness and originality, as our B2B and B2C eCommerce examples do, you may stand out among competitors and create a lasting impression on your visitors, enhancing their desire to do business with you.
Profit from your users’ comfort
A user who interacts with your website is a client who is connecting with your company. You wouldn’t want your business communication to appear complicated and unproductive, therefore don’t let these qualities define the interactive designer of your website. If you need help avoiding interactive design issues in your future website or fixing them in an existing one, don’t hesitate to hire interactive designers at Kreationsites.
